√70以上 onsen ui ページ遷移 323678-Onsen ui ページ遷移
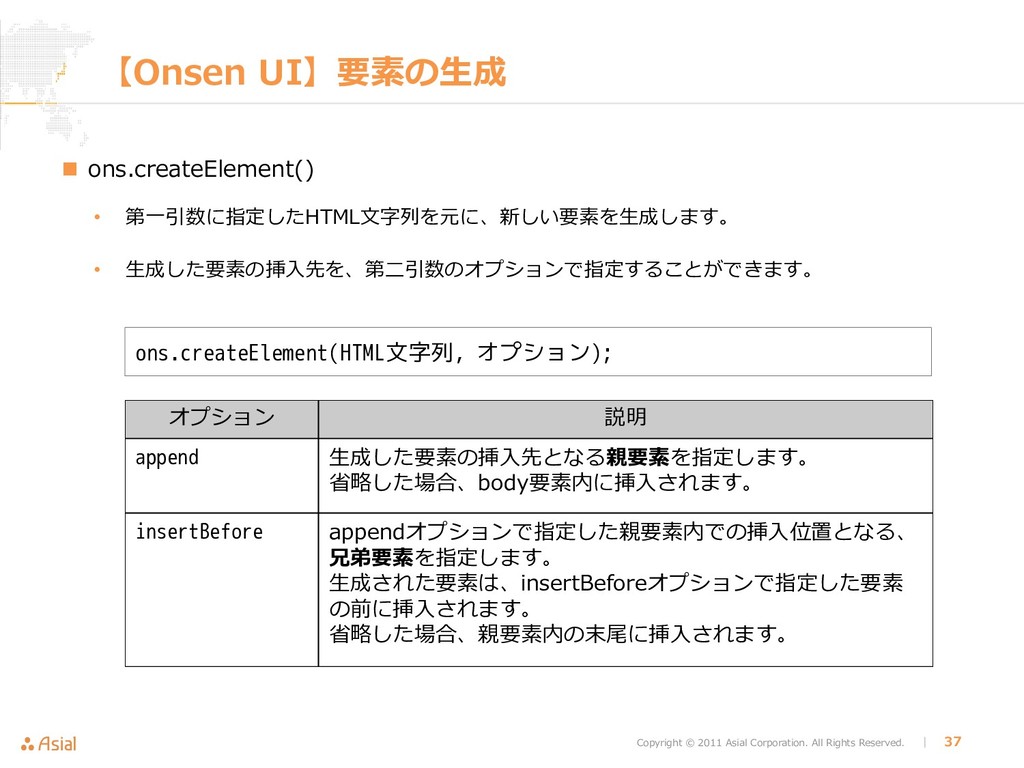
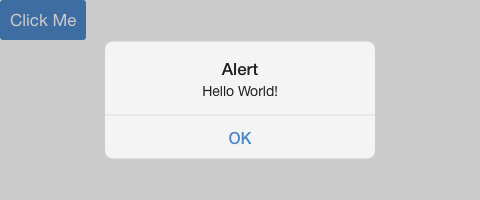
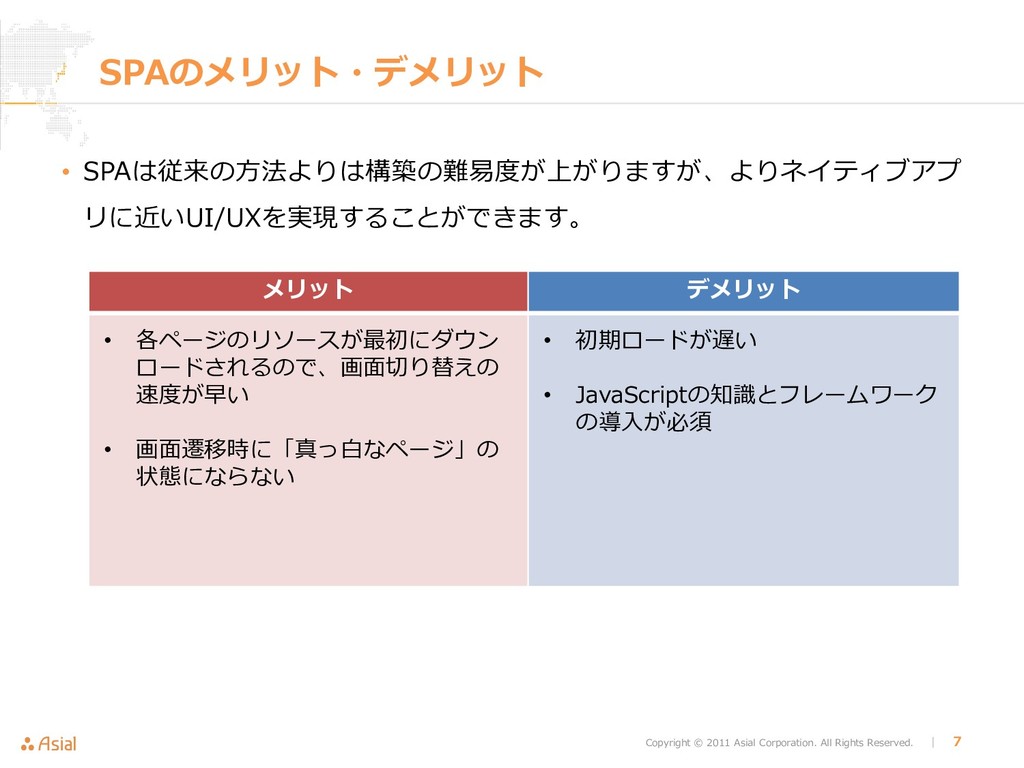
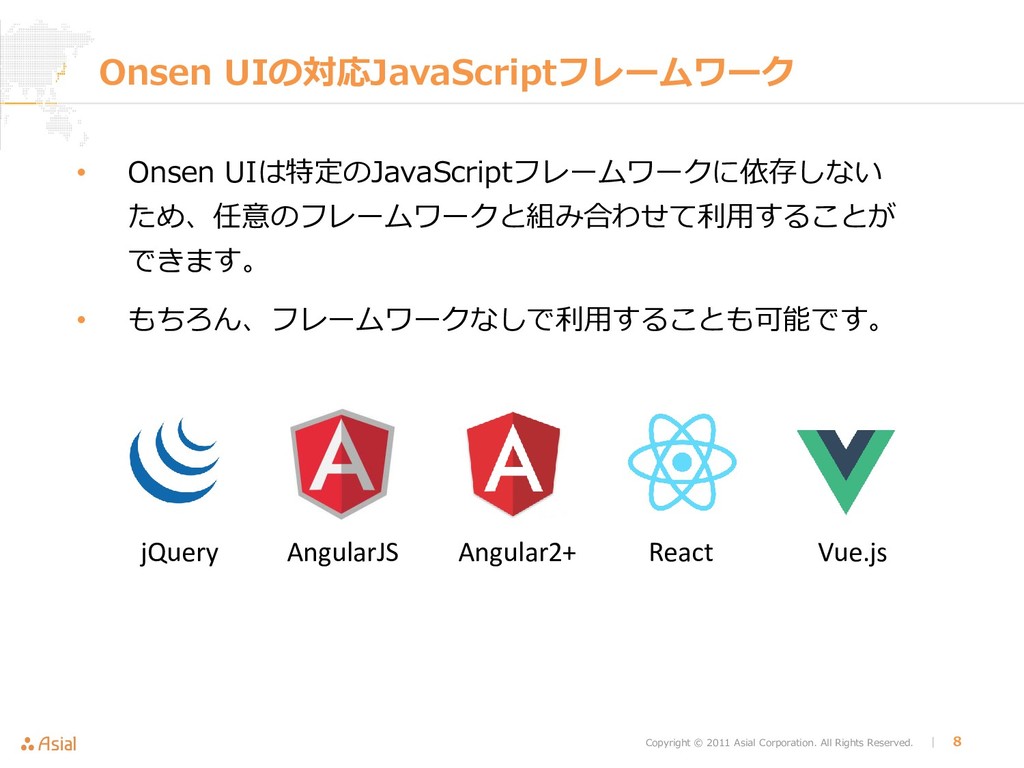
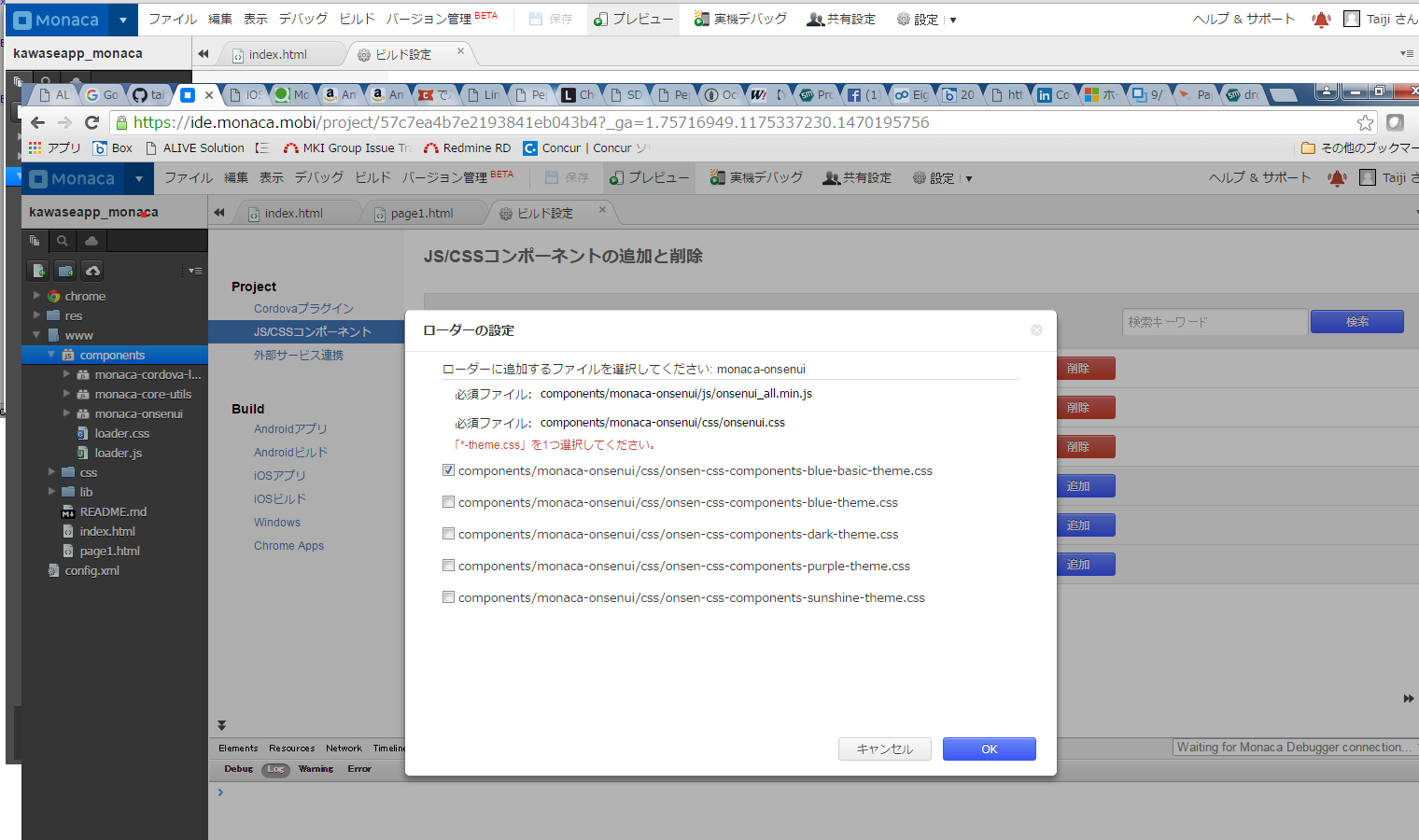
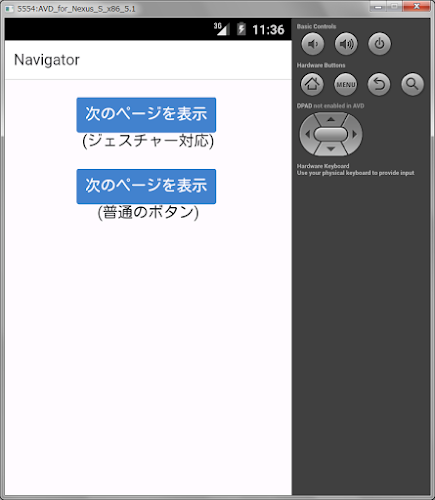
そもそもページ遷移って何? ページ遷移でアニメーションする方法が知りたい 遷移する時にPOST / GETで値を渡したい このような内容も含めて、本記事では以下のような構成で解説していき Onsen UIのナビゲーション型の機能をいくつか試してみます。 pushPageIn Onsen UI all such methods are attached to the element so you need to create a reference to it var myNavigator = documentgetElementById('myNavigator');26/11/19 · Developed by the Onsen UI team, Monaca is a toolkit that makes hybrid mobile app development with PhoneGap / Cordova simple and easy Onsen UI Cordova templates, debugging suite, push notifications, remote build, backend solutions, encryption, version control, continuous integration and more Furthermore, it provides multiple development environments with

Angularとonsen Uiで作る最高のhtml5ハイブリッドアプリ
Onsen ui ページ遷移
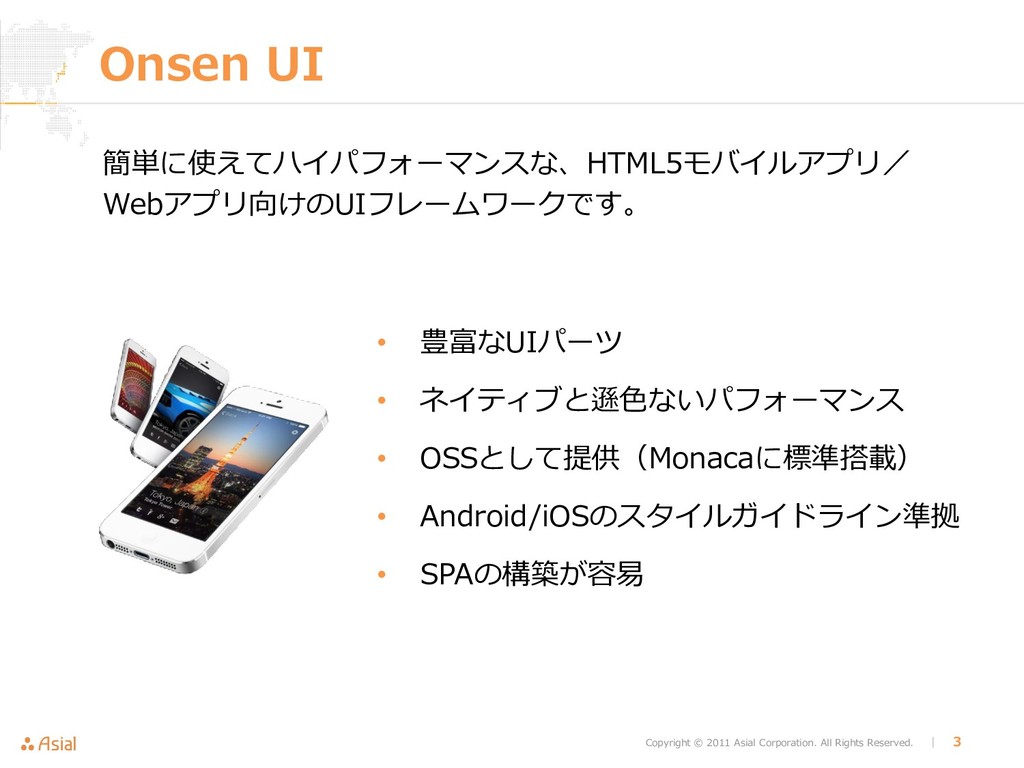
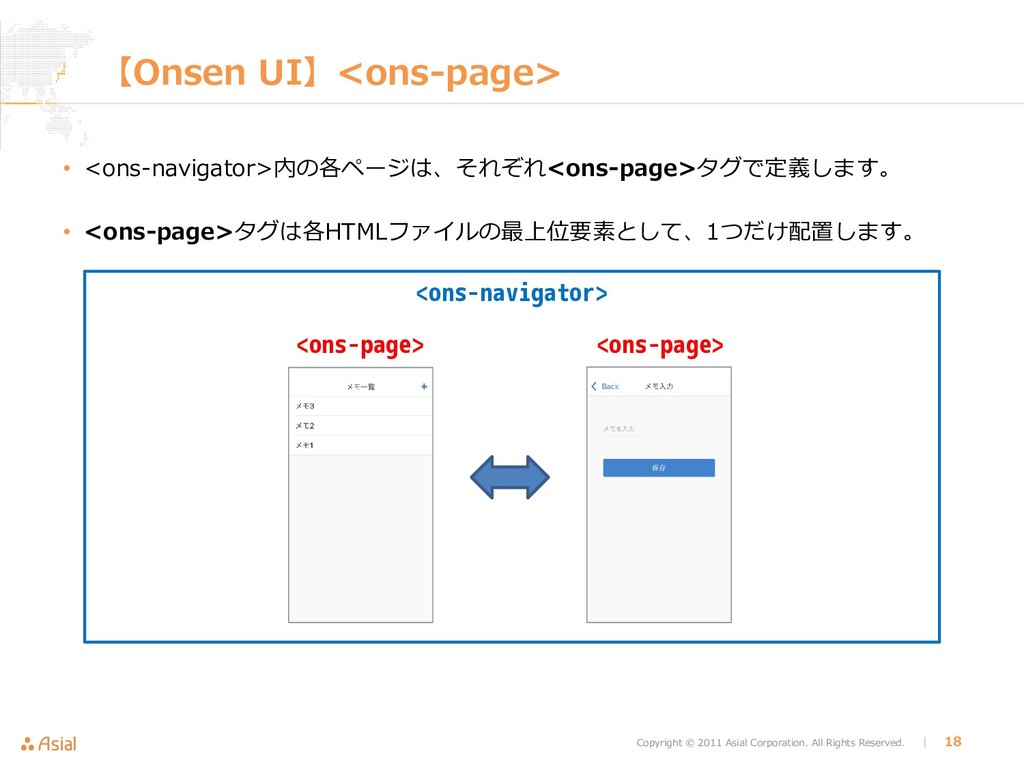
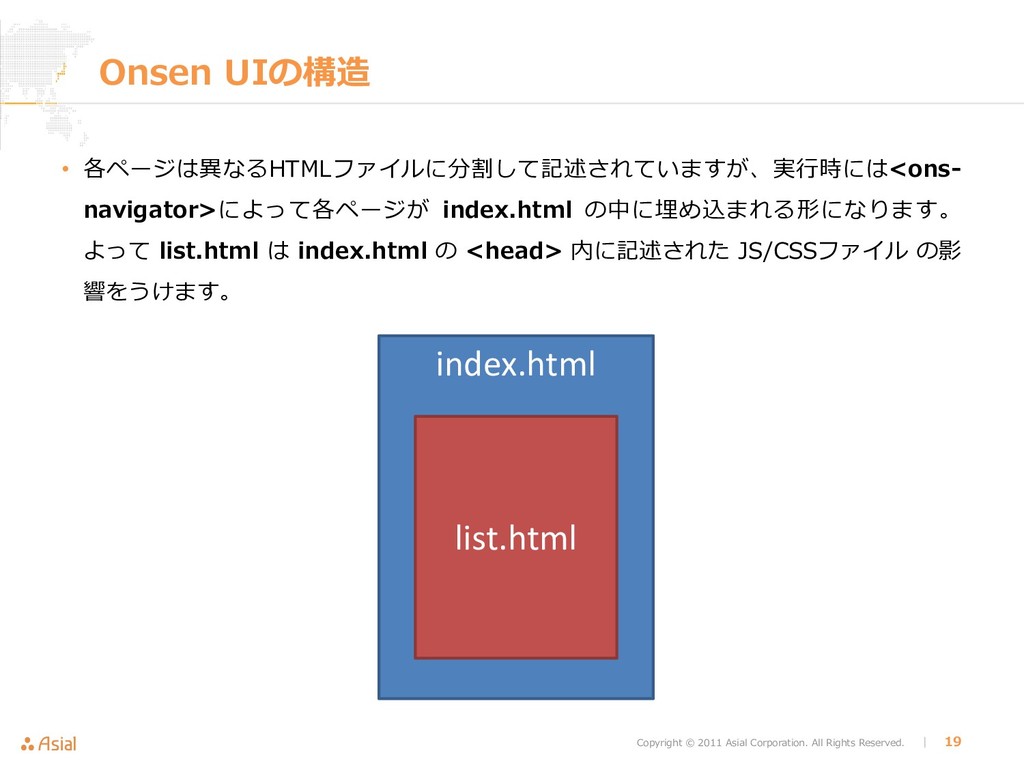
Onsen ui ページ遷移-UIパーツや画面遷移などのインタラクションは提供されていません。 HTML/CSS/JavaScriptでこれらのUI、アニメーションを一から作るのは非常に大変です。 ネイティブと違和感ないデザインや、なめらかな自然な動き、端末毎の差異など気にすることはたくさんあります。 今回ご紹介する、Onsen UIOnsen UI 要素と起動時のページ Onsen UI では、メインとなる要素は、1 つに絞ることを推奨します。このメインの要素は、アプリの 「 型 ( pattern ) 」となり、ページ制御に適用・使用されます。 たとえば、ページ遷移の制御を行うなら、スライディング



Onsenuiを使ったページ遷移の実装2 Navigator編 The Sky Is The Limit
概要を表示 連載ハイブリッドアプリ開発で貯金 管理 アプリを作るCordova・Monaca・OnsenUI・AngularJS 1章 UI開発 11UI開発OnsenUIを使ったページ遷移の実装 Navigation・tabbar 17年 8月24日 記事の最新化 移行 wwwskylimitfuturecom wwwskylimitfuturecom 下記の内容は古くなっています。Onsen UIとは Onsen UIはアシアル株式会社が提供するSPA(Single Page App)のためのフレームワークです.このOnsenという名称は,英単語Spaの日本語訳が温泉であることから名付けられたようです.旧バージョンの10は,GoogleのフレームワークであるAngularJSに依存していましたが, 最新バージョンのではPhonegap/Cordova Onsen UI 05ナビゲーションでページ遷移!再帰的キーワードサジェストアプリを作る ;
Onsen UI(v2系)でSPAをつくっています。 AngularやVueなどのフレームワークを使わないで、構築しています。 onslistitemをクリックすると、hogehtmlに遷移し、戻るボタンでまたindexhtmlに戻るとしたいです。このとき,hogehtmlはindexhtml内にtemplateとして書き込むのではなく、別ページ(別ファイル)とNext » 関連記事 2104 React「reactleaflet」ライブラリで地図の中心の緯度経度を取得する React「reactanchorlinksmoothscroll」でスムーズスクロールするYoutuberになりました!チャンネル登録をお願いします! (登録してもらえると超喜びます!!) バイクお役立ち情報を発信してます! hidetasoさんはバイク好きっ!ちゃんねる しっとり系のピ
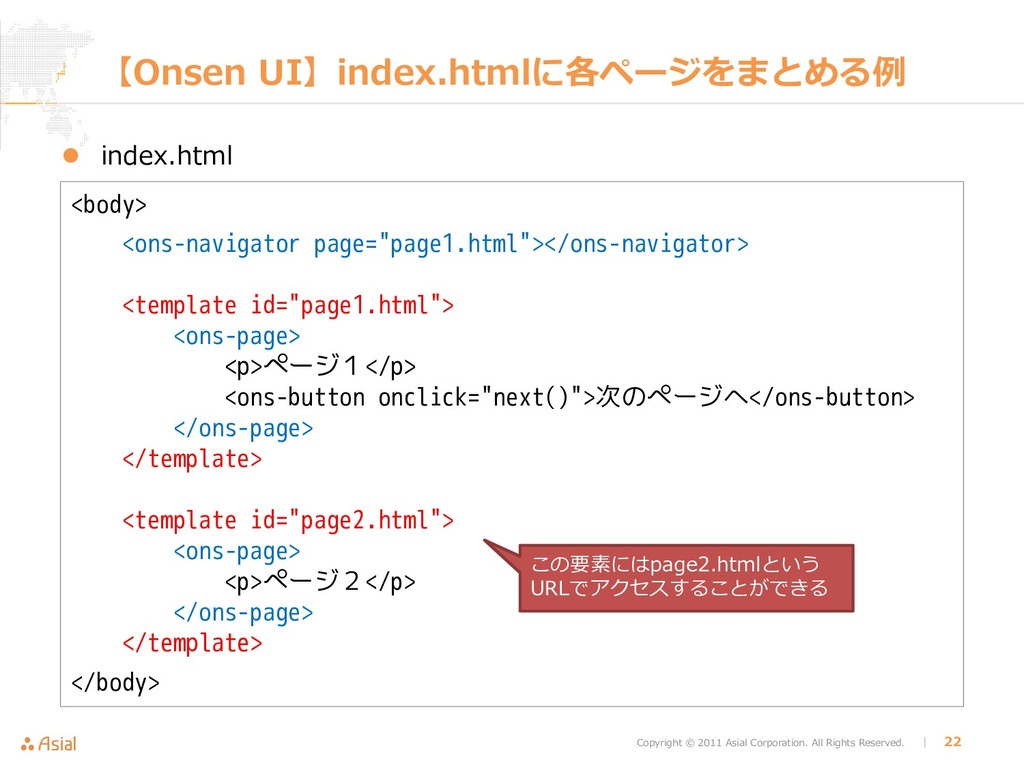
Onsenuiでページ遷移のアニメーション前に要素のテキストを書き換えるにはどうしたらいいですか? 下記のコードだとpushPage後、アニメーションが終了してからpタグ内のテキストが書き換わります。 先に書き換えてからアニメーションでページ遷移させたいです。 navigatorのpostpushイベントを拾っても同じでした。 js onsbootstrap();22/03/21 · React onsenUIonsenUIでページ遷移を試す React reactではreactrouterの機能であるhistorypushやhistoryreplaceやhistoryreplaceを使った遷移を することができますが、reactUI提供フレームワークの一つ・onsenUIの中にもこれと類似する遷移機能が 一通り揃っており、同じように遷移アクションを追加することができます。 各関数のreactでの使い方は以下MonacaでOnsen UI とJavaScriptテンプレートを使ってSPAをつくっています。 pushPageでページを遷移するとき、別のhtmlファイルを用意してそのファイルにindexhtmlと同じようなtemplateを使用したいのですが、やり方が分かりません。 indexhtmlでtemplateを使用すると動くのですが、page2htmlを別のファイルで用意すると Uncaught (in promise) Error Onsen UI HTML


Onsen Ui ページナビゲーション Footmark



Javascript Monaca Onsenui Ons Search Inputでiosのキーパッド 改行 検索 に変更させたい Teratail
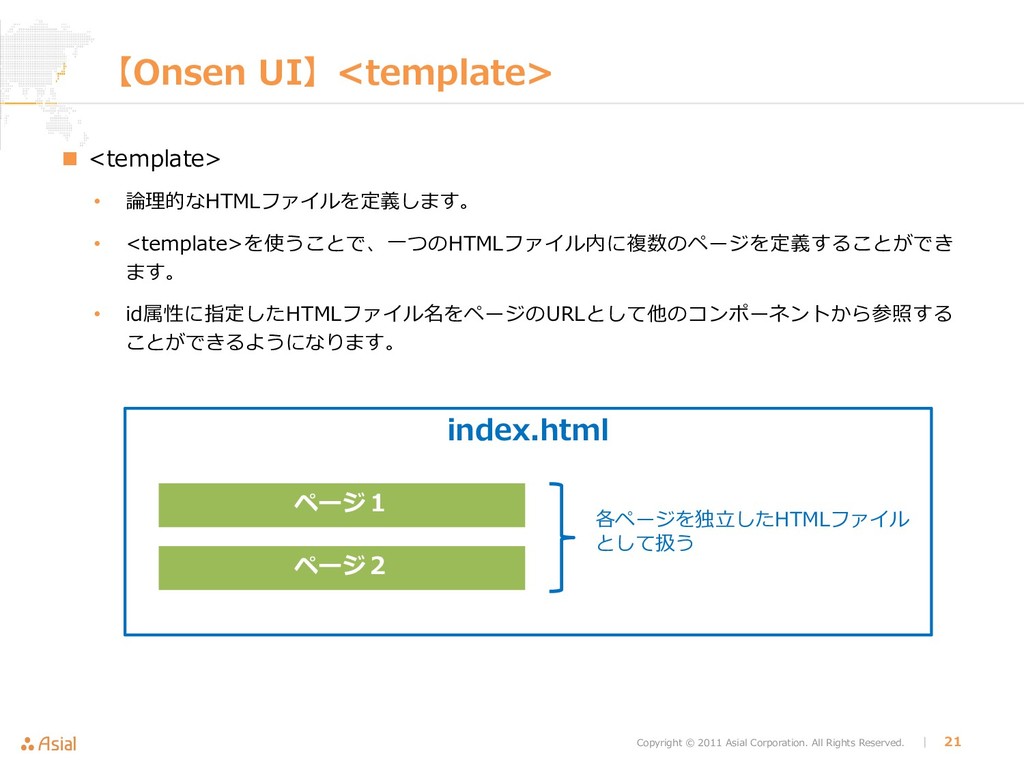
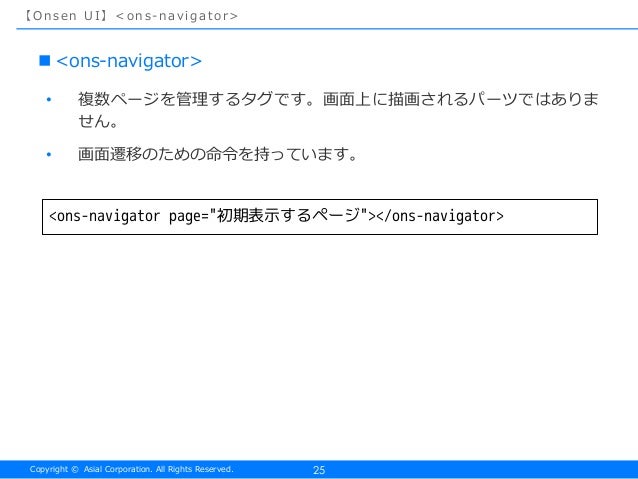
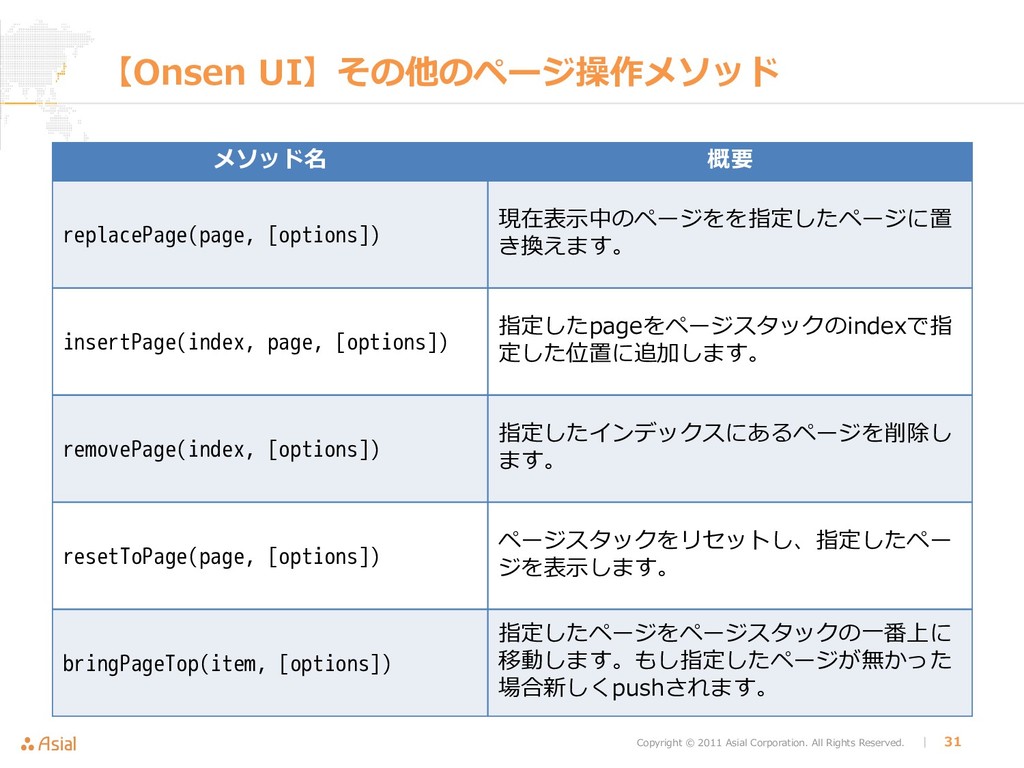
Monaca ONSEN UI 122 AngularJS 13 タイトルだけだとわかりにくいと思いますが下記のような動作を想定しています。 ・ページA(起点ページ)pageAController フォームパーツなどがあり、ユーザーがデータを入力するページ。 検索ボタンを押すとページBへ進む。 ・ページB(ページAからしかこない)pageBController ページAから遷移され、外部APIから取得したjsonを展開しリストHTML ファイルを操作する役割を持つ特殊なタグで、アプリの画面上には表示されません。次のページに進 んだり、前のページに戻ったりする機能を持っています。 Onsen UI複数ページの管理新しいページが表示されます。 insertPage(index, pageUrl, options) 指定したpageUrlをページスタックのindexで指定した位置に追加します。 popPage(options) 現在表示中のページをページスタックから取り除きます。一つ前のページに戻ります。 replacePage(pageUrl, options)



Onsen Ui 1 コンポーネント Mlab



Onsen Uiの基礎 Onsen Ui
30/04/16 · このページで今後の掲載予定を書いている通り、最初の数回は UIの実装 について。今回は 「OnsenUIを使ったページ遷移の実装」 OnsenUIを使ったページ遷移は大きく分けて次の4つがある。 ナビゲーション型 スライディングメニュー型 タブバー型やりたいこと例として、以下のようなページがあるとする。listhtml 野菜一覧表示ページfilterhtml 検索条件設定ページ, listhtmlからのみ遷移するfilterhtmlからlisthtmlへpopPage()を使って戻る場合に,filterhtmlで設定した値をlisthtmlに渡す。環境AngularJS 1Monaca Onsen UI 2コードFilterControllerset_fi04/07/14 · 例えば、モバイルアプリでのアニメーションを伴うページ遷移などです。まだ、HTML5でアプリを開発するノウハウが十分に浸透しているとは言い難く、ネイティブアプリでは当たり前のことをHTML5で実現しようとした時にいろいろな課題が実際には存在します。 Onsen UIはスマホのトランジション



Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck



Onsen Ui Vue Navigator Outside Tabbar Senmyou S Blog
ページ遷移の処理 ページ遷移のアニメーションはOnsen UIが自動で行ってくれますが、コントローラ化は自分で実装します。すでにあるdocumentaddEventListener の init イベントを使います。先に設定したdataはpagedataで取れますので、それをコントローラ化する際の25/08/17 · このページで今後の掲載予定を書いている通り、最初の数回はUIの実装について。 今回は「OnsenUIを使ったページ遷移の実装1 tabbar編」について。 OnsenUIを使ったページ遷移は大きく分けて次の4つがある。 ナビゲーション型 スライディングメニュー型31/07/17 · Onsen UI開発陣の熱い思いをギュッと詰め込んだAPI(VuejsとOnsen UI のイイとこ取りをしつつ、Vuejsアプリ用に最適化され、しかもプラグインとして組み込むことができ、それでいながら簡素!)を開発者様へお届けしたい一心で前述のような変更を施しました。


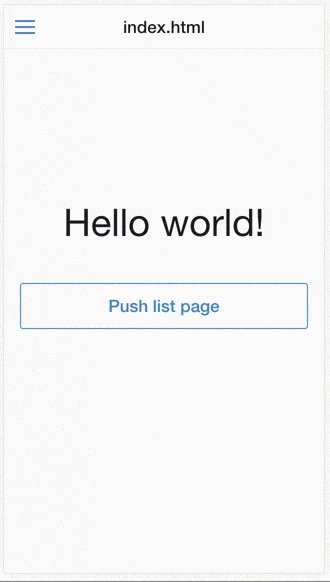
クリック 遷移前 アニメーション



Monaca ではじめる Cordova アプリ開発入門 第三回 ギャップロ
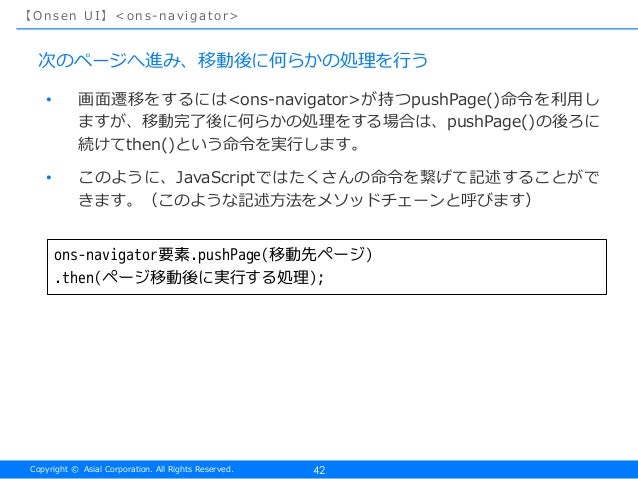
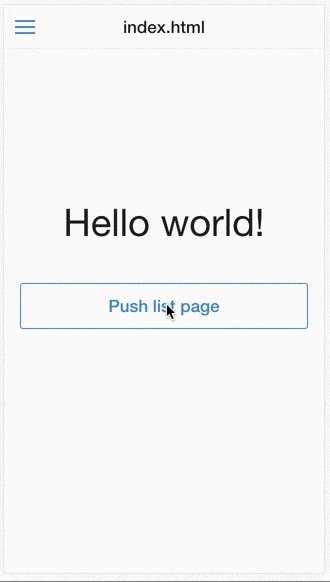
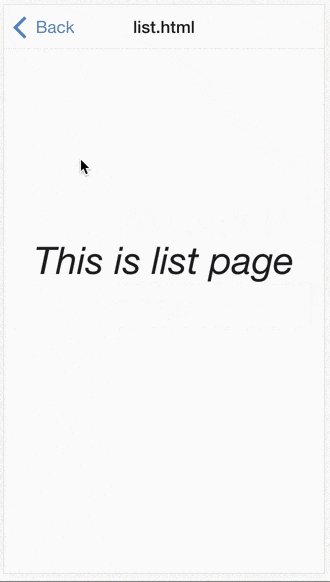
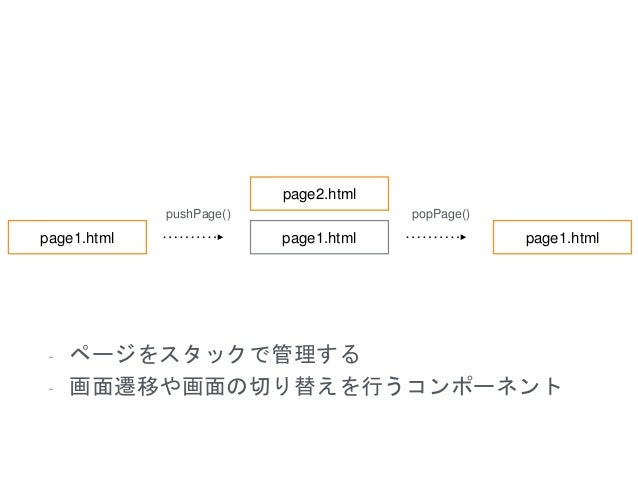
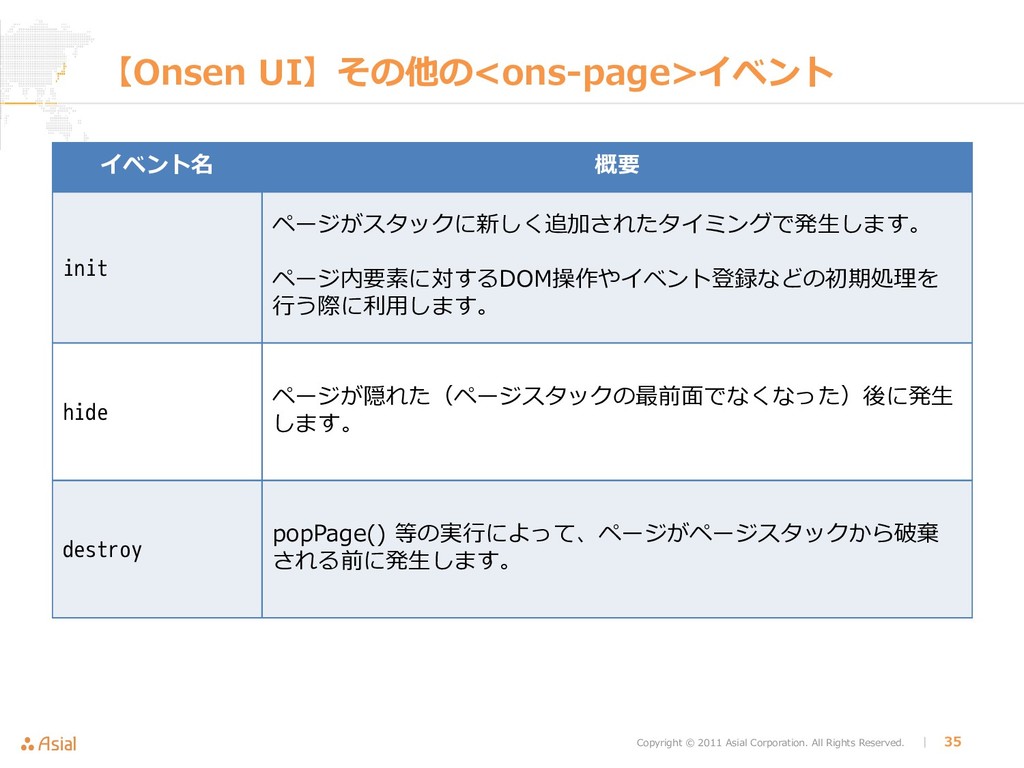
23/04/18 · Onsen UIページ遷移 onsnavigatorコンポーネントは、ページをスタック状に積み重ねて管理します。 onsnavigatorコンポーネントpushPage('ページURL', オプション);Onsen UI のページライフサイクルイベント このページ遷移のからくりを、プログラムが実行されるどのタイミングで指定するかを考えます。そのためには、Onsen UIで扱うページ部品のライフサイクルイベントを意識する必要があります。 切り替え表示するページ部品(onspage)は、ページの生成今まで、ページ遷移に reactrouter を使用していたのですが、ページの切り替えがアプリっぽくないということで、 reactrouter ではなく Onsenu UI の を使用して、ページ遷移を行うように変更することにしました。 公式のページはこちら。 Navigator React Component – Onsen UI Framework – Onsen UI https//jaonsenio/v2/api/react/Navigatorhtml



Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp



Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck
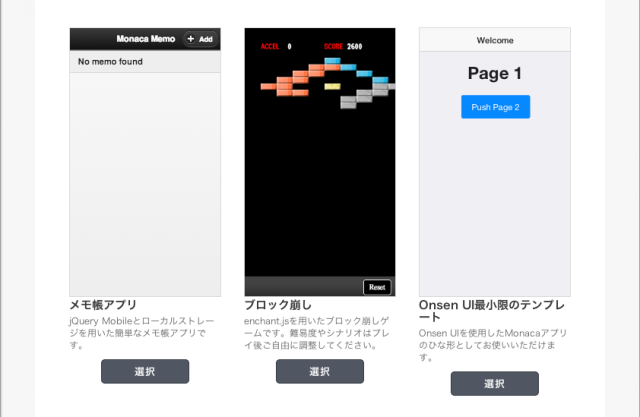
これらのページには、HTML、Onsen UI、AngularJS の要素が記述されています。アプリの大枠には、Onsen UI 提供のスライディングメニューのテンプレートを使用しています。こちらのテンプレートは、 Monacaから入手できます。どのテンプレートを使用するかは、開発者側の自由です。DOM の取前提・実現したいことMonaca、及びonsen uiを利用して、アプリ開発をしております。 アプリ内では2つのカテゴリーがあり、それぞれのカテゴリー別に機能を分けてます。 そのため、画面の下部にタブを設置し、カテゴリー毎に表示したいと考えております。 なお、それぞれのページから各機能にアOnsen UIはハイブリッドアプリ開発のための最適なUIフレームワークです。 見た目をネイティブアプリ風にしてくれるのはもちろんのこと、画面遷移やアクションシートなどのアニメーションも実現してくれるのが魅力です。 そんなOnsen UIですが、一つだけ弱点があります。 それはデスクトップのWebブラウザは対象としていないことです。 プロジェクトによっては



Javascript Onsenui Vue の画面遷移の方法がわからない Teratail



Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck
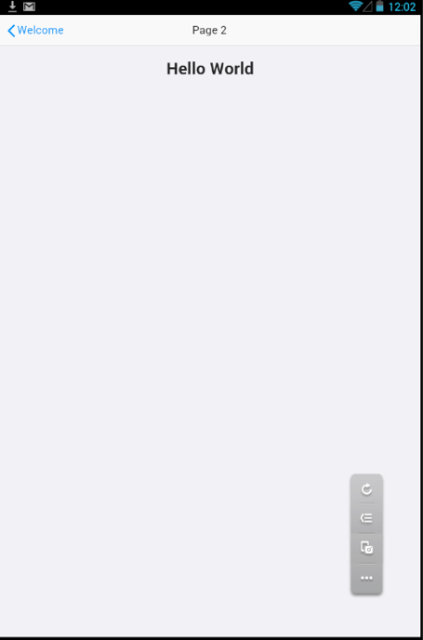
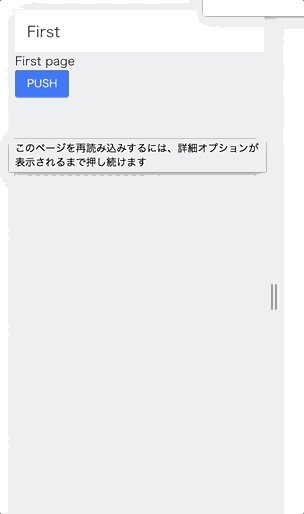
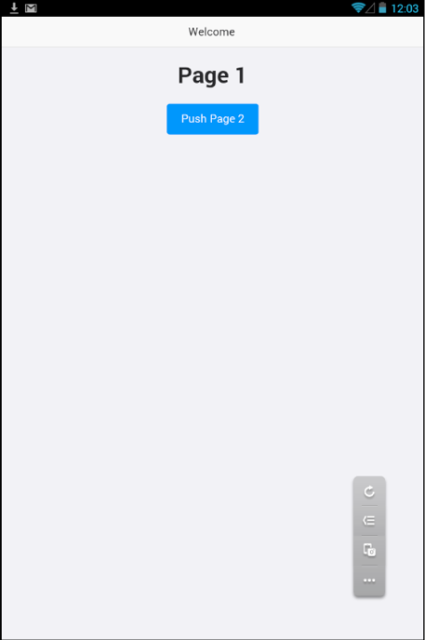
Onsen UI for Vueを利用して、スワイプ対応タブバーを実装します。複数のページにコンテンツを分散させ、目的のページをスワイプ操作で表示できるようにします。また、ユーザーの操作に応じてアプリの外見が変わるような演出も加えてみます。22/12/17 · Onsen UIでこのような画面遷移時のパラメーターの受け渡しを行うには、onsnavigatorのpushPage()メソッドなどで用意されているoptionを利用します。 例えば以下のように記述すると、遷移先のpage2上のJS内で pagedatalive という形で渡したデータを使用することができま画面遷移の方法 mainjs if ( page id === ' page1 ' ) { page querySelector ( ' #switch_button ' ) onclick = function () { document querySelector ( ' #myNavigator ' ) pushPage ( ' page2html ' , slide );



Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck


Onsenuiを使った一覧と詳細画面の作り方 アシアルブログ
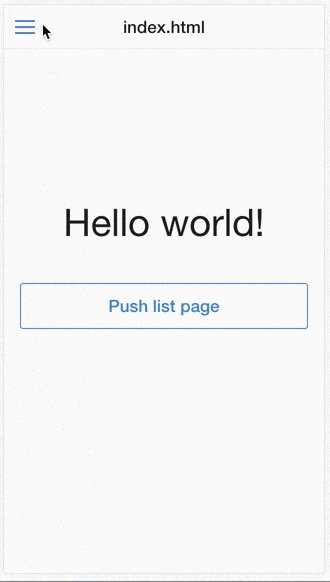
ただし、通常のアプリは複数のページを持ち、ページ同士が互いに遷移します。次の章では、複数のページを管理する方法について見ていきましょう。 ページを管理する ほとんどのアプリは複数のページ(画面)を持ちます。Onsen UIでは、複数のonspageコンポーネントを定義して実現します。 テ11/05/ · 以上、Onsen UI の onsinput 要素のテキストサイズを変更する方法でした。 ご参考になれば幸いです。 この記事いいね! (0) « Prev;PopPage() • 1つ前のページに戻ります。 onsnavigatorコンポーネントpopPage();



新宿 代々木の Html5でスマホアプリが作れる しかも美しいuiで By 橋本 博一 ストアカ



Ons Navigatorによるページのスタック管理について Qiita
ページナビゲーション Onsen UI を発行する仕組みが備わっています。それを用いると、たとえば特定の条件においてはページ遷移をキャンセルするといった処理を記述することができます。 prepush、postpush、prepop、postpopの4つのイベントがナビゲーターに定義されています。これらはpushPage22/12/17 · Onsen UIを利用する上で、ページ構成の基盤になるのが onspage に Onsen UI 240からは、onstemplate ではなく、 template タグが推奨されています。 この template タグを使用した場合、onspage 内に script タグを記述できるようになります。 template タグを利用したイベントの記述方法 1 template タグを利用しOnsen UIはスマートフォンのハイブリッドアプリを作る際に便利なUIフレームワークです。特にMonacaとの相性がいいです。Monacaはニフクラ mobile backendと組み合わせるのがとても簡単なので、私自身Monacaアプリを作る際によく使っています。 しばらく使っていく中で、Onsen UIの便利



Onsenuiを使ったページ遷移の実装2 Navigator編 The Sky Is The Limit



Onsen Ui For Vue 2 B版 リリースのご案内 Vueを使用したモバイルアプリの開発をはじめよう モナカプレス
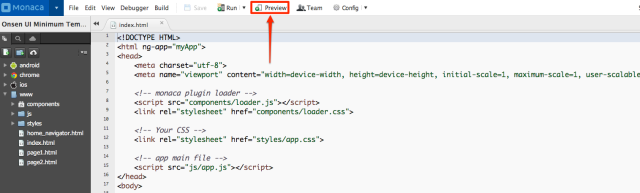
} else if ( page id === ' page2 ' ) { page querySelector ( ' #return_button ' ) onclick = function () { document querySelector ( ' #myNavigator ' ) popPage ( slide );31/08/17 · 連載ハイブリッドアプリ開発で貯金管理アプリを作るCordova・Monaca・OnsenUI・AngularJS 1章 UI開発 12UI開発OnsenUIを使ったページ遷移の実装2Navigator編 このページは、過去の記事wwwskylimitfuturecomを最新化したもの。 wwwskylimitfuturecom こちらの続きとなっている。 ナビゲーション型Onsen UI で作成するアプリは、 SPA ( Single Page Application )といって、一枚の HTML ファイルの中に複数の画面を含む構成になっています。 SPA を採用することによって、画面を遷移する際にページの読み込みが発生しなくなり、高速な画面遷移を実現できます。 まずは先頭に記述されているタグについて解説します。


React Onsenui For Reactの基本コンポーネント Navigator Toolbar編 Qiita


Onsen Uiでスマホサイトを作る その2 Footmark
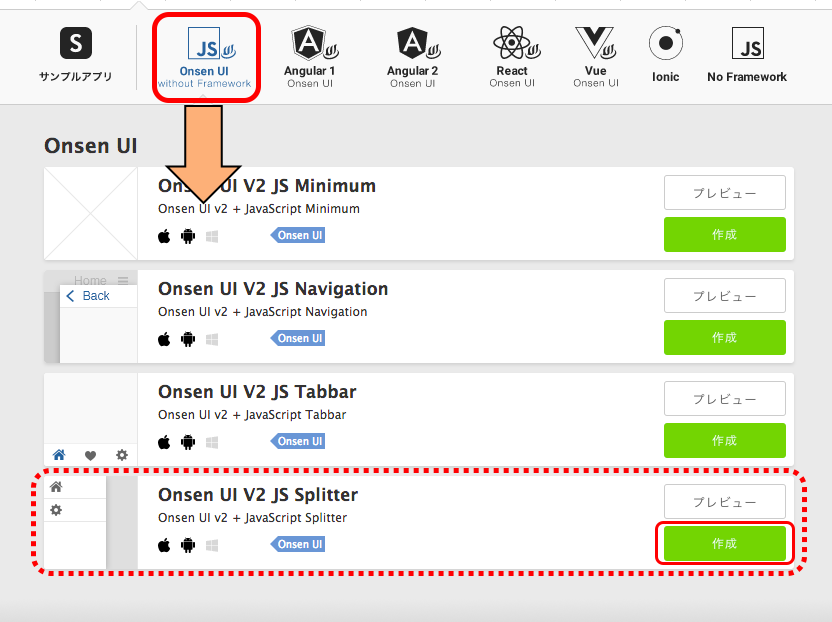
Onsen UIについて Monacaでプロジェクトを作成した時に、「Onsen UI V2 JS Splitter」を選択することで、 左メニューから各ページに遷移できる状態のテンプレートが用意されました。 Onsen UIとは、このようにMonacaで作成するアプリのUIテンプレートを用意し、Onsen UIでつくるモバイルWebアプリの実装サンプル Contribute to ynose/onsenui_sample development by creating an account on GitHub23/12/16 · Onsen UI Advent Calendar 16 23日目の記事です。 Onsen UIでは、 というコンポーネントを使ってネイティブアプリのようなアニメーション効果つきの画面遷移を実現することができます。 今回は の使い方について掘り下げて紹介します。 ページ管理のしくみ



ハイブリッドアプリ開発に役立てたい Onsen Uiを使いこなすための8つのコツ ニフクラ Mobile Backend Mbaas お役立ちブログ



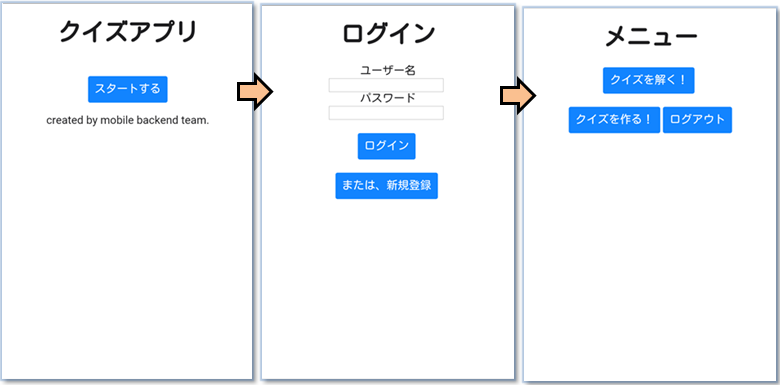
Monacaを使ってクイズアプリをたった1時間で作ってみる 前編 Matorel
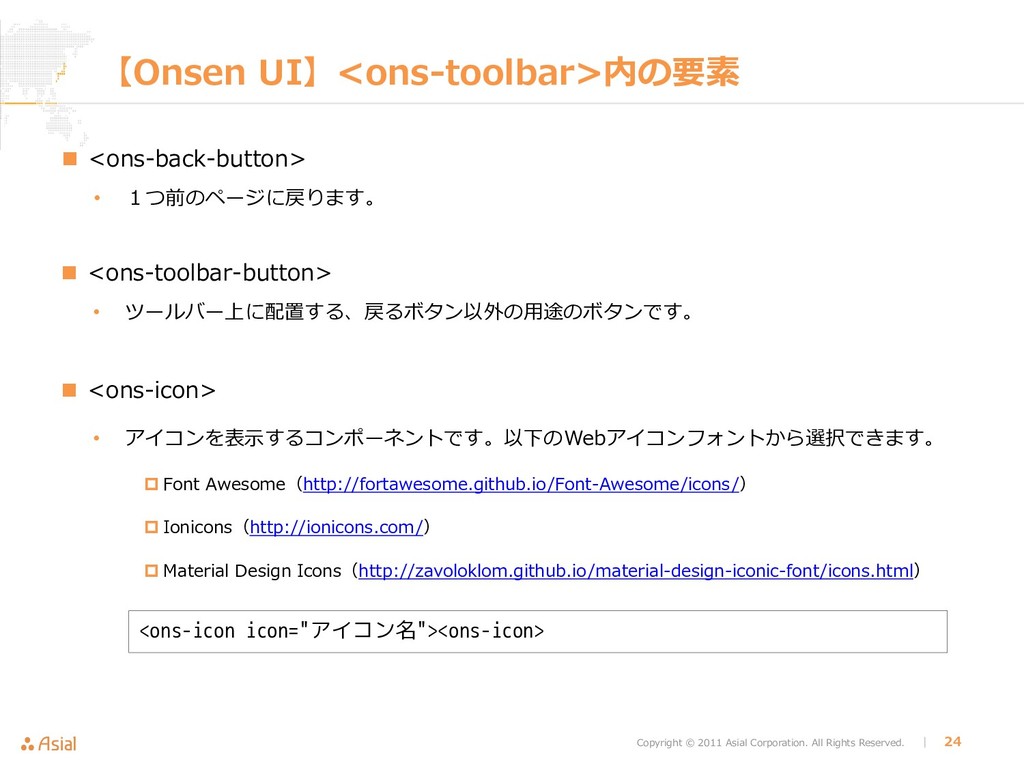
Onsen UIは、Font Awesomeの400以上のアイコン、そしてIoniconsの500以上のアイコンを使うことができます。 Onsen UIガイド Onsen UI アイコンを使うには に書き換えます。 コード例 上記、 ページを分ける;02/12/17 · 現在、画面遷移の練習をしています。 listhtml画面とdetailhtml画面を作りました。 listhtmlからdetailhtmlに画面遷移をするようにしたいのですが、出来ません。The method returns a Promise object that is resolved when the transition is finished You can try adding the following code



Onsen Ui Monaca Onsen Ui タブバーを常に表示したweb閲覧アプリを作成したい Teratail



Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp



Onsen Uiをはじめよう Onsen Ui



Onsenui Ons Splitter Navigator Tabbarを組み合わせて アプリっぽく 画面切り替えする 開発作業ログ Sakae Note



Onsen Ui 1 コンポーネント Mlab



Monaca ではじめる Cordova アプリ開発入門 第三回 ギャップロ



1 1 Ui開発 Onsenuiを使ったページ遷移の実装 連載 ハイブリッドアプリ開発で貯金管理アプリを作る Cordova Monaca Onsenui Angularjs The Sky Is The Limit



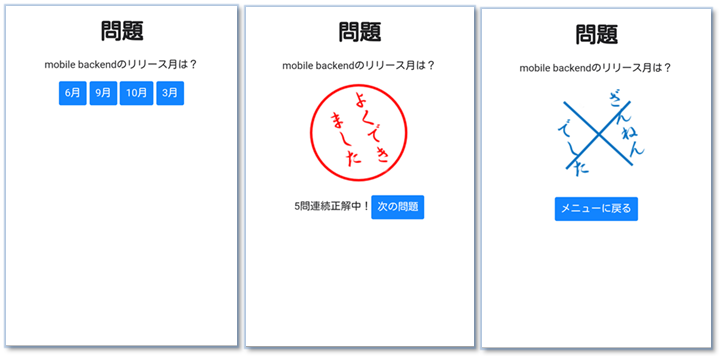
書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編



Monaca ではじめる Cordova アプリ開発入門 第三回 ギャップロ



Onsen Ui が Vue Js を完全サポート モナカプレス



Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp



Angularとonsen Uiで作る最高のhtml5ハイブリッドアプリ



チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend


Onsen Ui を使用して Html5ハイブリッドアプリを作ってみよう アシアルブログ



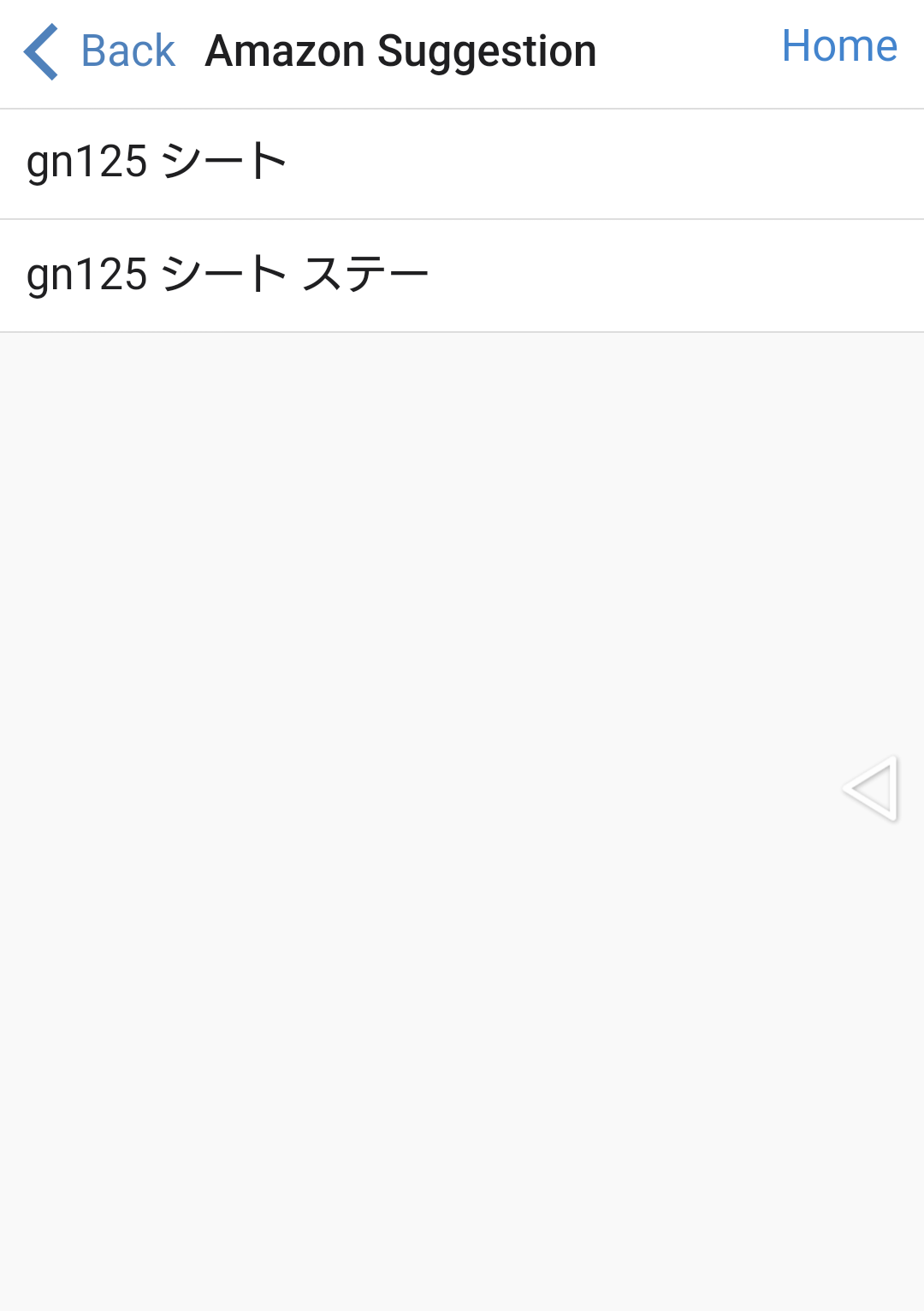
Phonegap Cordova Onsen Ui 05 ナビゲーションでページ遷移 再帰的キーワードサジェストアプリを作る



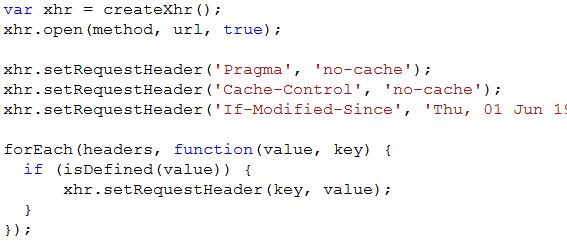
Onsenui Angularjs にてページ遷移のキャッシュを無効にする Citizen Of Undefined



Onsen Ui Vue Navigator Outside Tabbar Senmyou S Blog



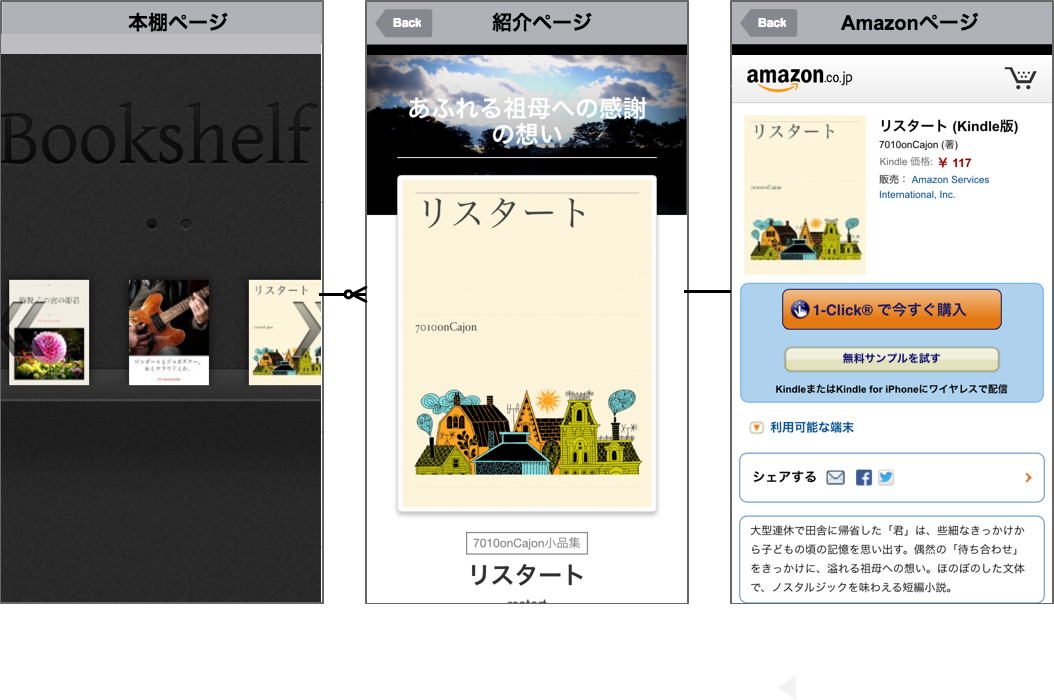
ハイブリットアプリを作る By Monaca その1 7010oncajonの日記



Onsen Ui 2 テキスト入力 Mlab



ハイブリッドアプリ開発チュートリアル Ionic4 Onsenui Windiiテック


Ons Navigatorの中でons Tabbarを使う Onsen Ui 新米se マーケティングを学ぶの巻



1 1 Ui開発 Onsenuiを使ったページ遷移の実装 連載 ハイブリッドアプリ開発で貯金管理アプリを作る Cordova Monaca Onsenui Angularjs The Sky Is The Limit



Onsen Uiが目指すもの



Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp



Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp



Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp



Onsen Uiをはじめよう Onsen Ui



2 Onsenuiとangularjsで簡単に動きのあるページがつくれる Qiita



1 1 Ui開発 Onsenuiを使ったページ遷移の実装1 Tabbar編 連載 ハイブリッドアプリ開発で貯金管理アプリを作る Cordova Monaca Onsenui Angularjs The Sky Is The Limit


Angular Cli Onsen Ui 2 によるアプリ開発 Qiita



Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck



Onsen Ui Oki2a24



Onsen Ui Hifive開発者ブログ


Monaca Onsen Uiの動きを理解するには Hato Poppo Project



Monaca Tabbar を使用して画面遷移をしてみよう Onsen Ui Vue 中年システムエンジニアのオモチャ箱


Monaca Onsen Uiの動きを理解するには Hato Poppo Project


Onsen Uiとjqueryを組み合わせてスマートフォンwebサイト ハイブリッドアプリを作ろう アシアルブログ



Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck



Monaca Navigator を使用して画面遷移をしてみよう Onsen Ui Vue 中年システムエンジニアのオモチャ箱


Monaca Javascript Onsen Ui V2 選択したデータを前画面に渡す Hato Poppo Project



1 1 Ui開発 Onsenuiを使ったページ遷移の実装 連載 ハイブリッドアプリ開発で貯金管理アプリを作る Cordova Monaca Onsenui Angularjs The Sky Is The Limit



Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck



Monaca ではじめる Cordova アプリ開発入門 第三回 ギャップロ



Monaca Onsenui を使ってハイブリッドアプリ開発を簡単に Qiita



書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編



Monaca ではじめる Cordova アプリ開発入門 第三回 ギャップロ



Javascript Onsen Uiのカルーセル Ons Carousel の縦位置を固定したいです Teratail



モバイルファーストを牽引する Html5によるハイブリッドアプリ Zdnet Japan



Monaca Onsen Ui ナビゲーション型のページのひとつに スライディングメニューを組み込むコード Oki2a24



Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck



Phonegap Cordova Onsen Ui 05 ナビゲーションでページ遷移 再帰的キーワードサジェストアプリを作る



チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend



Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck



チュートリアル Javascript Monacaでクイズアプリを作る 前半 ニフクラ Mobile Backend



Onsen Uiが目指すもの



Onsenuiを使ったページ遷移の実装2 Navigator編 The Sky Is The Limit



Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck



Monaca Onsen Ui ナビゲーション型のページのひとつに スライディングメニューを組み込むコード Oki2a24



Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp



Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp



Monacaにおけるonsen Uiのタブバーを用いたときのcssやjavascriptの有効について スタック オーバーフロー


Monaca Onsen Ui Ons Splitterとons Navigatorを組み合わせる Hato Poppo Project



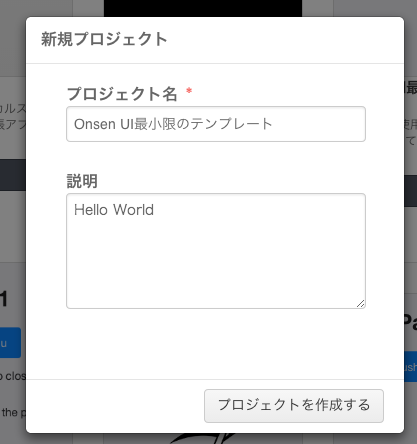
Monaca と 本当の Onsen Ui最小限のテンプレート Logical Error



Phonegap Cordova Onsen Ui 05 ナビゲーションでページ遷移 再帰的キーワードサジェストアプリを作る



Javascript Onsenuiのレイアウトが崩れる Teratail



Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck



Onsen Ui Vue Navigator Outside Tabbar Senmyou S Blog



ハイブリッドアプリ開発チュートリアル Ionic4 Onsenui Windiiテック



Onsen Ui 2のpoppageで値を渡す方法 さとらぼ



Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp



1 1 Ui開発 Onsenuiを使ったページ遷移の実装1 Tabbar編 連載 ハイブリッドアプリ開発で貯金管理アプリを作る Cordova Monaca Onsenui Angularjs The Sky Is The Limit



1 3 Ui開発 Onsenuiを使った画面内スクロールの実装 Ons Carousel The Sky Is The Limit



ハイブリッドアプリ開発に役立てたい Onsen Uiを使いこなすための8つのコツ ニフクラ Mobile Backend Mbaas お役立ちブログ



Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck


コメント
コメントを投稿